Índice de la página
- 08/4/21 – Revisión del vídeo patrón para aprobación de estilo
- 30/3/21 – Muestra del contenido audiovisual para revisión
- 15/3/21 – Aprobación del diseño gráfico de la plataforma web interactiva
- 09/3/21 – Pre-producción: Propuesta de estilo audiovisual
- 04/3/21 – Pre-producción: Planificación de las fases del proyecto
19/4/21 – Publicación de vídeos definitivos para revisión de contenidos
08/4/21 – Revisión del estilo audiovisual definitivo
Revisiones:
- Intro: Cambiamos texto de «Categoría ortopedia» a color magenta corporativo.
- Outro: Reducimos tamaño del logo de Fedefarma y centramos logo de «Categoría ortopedia», de color magenta.
- Se usan las «pastillas» para títulos del mismo estilo que las del catálogo.
- Se mantiene título de patología durante todo el vídeo, excepto en el momento del «pantallazo».
- Se destacan en color magenta las ortesis comentadas a lo largo del «pantallazo».
- Se añaden títulos para «Recomendaciones – Fase aguda» y «Recomendaciones – Fase crónica», con los iconos indicados. ¡Atención! Se irán adaptando los iconos al contenido que Clara exponga en cada vídeo, por ejemplo, en el del «Túnel carpiano», en castellano, explica los estiramientos a continuación de las «Recomendaciones»«, mientras que en el vídeo en catalán, lo presenta al final «I recorda!«.
- Se añade nombre y cargo de Clara durante unos 10 segundos.
- Se añade cierre con «Gracias, Sigue descubriendo muchos más contenidos».
FASE 2 – PRE-PRODUCCIÓN DEL PROYECTO AUDIOVISUAL INTERACTIVO
30/3/21 – Muestra de contenidos audiovisuales para revisión
Comentarios:
Se han propuesto dos estilos del subtitulado de las indicaciones a lo largo del vídeo («Recuerda», «Recomendaciones», etc.) para valoración por parte de Fedefarma:
- En la versión catalana se ha mantenido un estilo de subtitulado más coherente con el estilo gráfico de la Intro y del título del vídeo.
- En la versión castellana se ha mantenido el estilo del catálogo de ortopedia impreso.
Imágenes para los títulos del resto de categorías (tronco y extremidad inferior)


15/3/21 – Aprobación estilo gráfico
FASE 1 – PRE-PRODUCCIÓN DEL PROYECTO AUDIOVISUAL INTERACTIVO
09/03/21 – Estilo audiovisual para los vídeos
Introducción
Proponemos generar una «Intro«, común a todos los vídeos, a partir de una animación sencilla del logotipo de la jornada.
Esta «intro» irá acompañada de la introducción de la sintonía facilitada por Fedefarma.
Estructura del contenido audiovisual
Proponemos 4 estilos audiovisuales que podrían organizar los distintos contenidos de cada vídeo a lo largo sus secciones principales:
- Explicación de la patología y su tratamiento.
- Protocolo de actuación.
- Consejo.
- Cierre.
Propuesta de estilo audiovisual de referencia
04/03/21 – Planificación de las distintas fases del proyecto
Arrancamos el proyecto, así que es hora de planificar y tomar decisiones. Vamos allá:
Os adjuntamos en este espacio dedicado a Fedefarma, la planificación temporal del proyecto para vuestro seguimiento y control.
Fechas señaladas
- Grabación. Jueves 18/3 a las 8h, en las dependencias de Fedefarma. Carrer del coneixement 7, 13 – Gavà.
- Revisión 1: Entorn web. A concretar.
- Revisión 2: Entorn web + Estil audiovisual. Lunes 29/3.
- Revisión 3: Entorn web + Estil audiovisual. Lunes 5/4.
- Entrega: Semana del 12 al 16 de Abril.
Se presenta en esta página una propuesta técnica para la implementación de una experiencia interactiva en formato audiovisual-web para la «Jornada de Ortopedia» de Fedefarma.Se presenta en esta página una propuesta técnica para la implementación de una experiencia interactiva en formato audiovisual-web para la «Jornada de Ortopedia» de Fedefarma.
Propuesta técnica inicial de la experiencia audiovisual interactiva
El espacio en el que un usuario está acostumbrado a interactuar, por excelencia, es la página web. Si además combinamos esta comunicación junto con la capacidad divulgativa del vídeo, podemos elevar la interactividad a su máxima expresión.
Por consiguiente, como «hilo conductor» del proyecto se creará una web dedicada para la «Jornada de Ortopedia de Fedefarma», por ejemplo, en:
- Jornadadeortopedia.com, o
- Fedefarma.com/jornadadeortopedia.
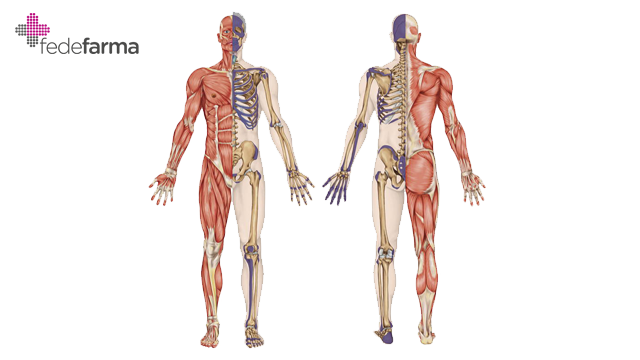
Al acceder a este dominio dedicado al proyecto, no aparecería un página web «estándar» (con su menú, su slider, blog, etc. ). Nos imaginamos una página limpia, minimalista, en la que aparece como elemento principal, el poster del cuerpo humano facilitado por Fedefarma. Es el punto de partida de la experiencia interactiva.
Experiencia de navegación interactiva

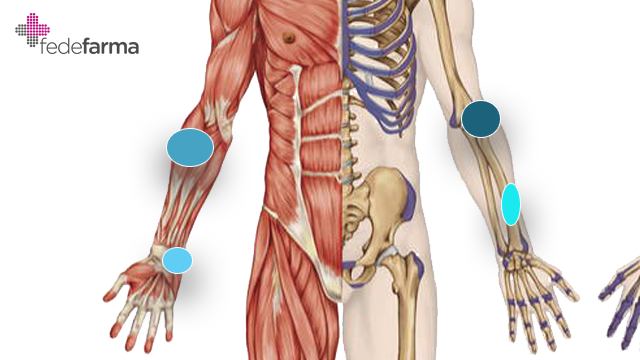
Este póster no será una imagen estática. La imagen contendrá 4 regiones principales destacadas, que coinciden con las zonas con patologías de interés para el usuario. Las regiones son: brazo, pierna, espalda y sistema vascular. Estas regiones se identificarán visualmente mediante un contorno, color o relieve destacado y, en aquellos dispositivos con mouse, o cursor, se animarán ligeramente al pasar por encima.
Al seleccionar, o hacer click, sobre una de estas regiones, la imagen realizará un zoom in (se amplia) sobre la región concreta, revelando, mediante puntos de colores (por ejemplo), las nuevas zonas «clickables«, que coinciden con las distintas patologías de la región, y que contienen información de interés para el usuario.

¿Qué sucede cuando el usuario presiona una de las patologías clickables?
Cuando el usuario escoge una patología de su interés, se desplegará un menú lateral formado por dos áreas principales: «Área de vídeo» y «Área de contenido».

ÁREA DE VÍDEO
En primer lugar se encuentra el vídeo explicativo de la patología seleccionada. El vídeo se estructurará audiovisualmente de la siguiente forma:
- Introducción de 3-5 segundos.
- Explicación de la patología y su tratamiento.
- Protocolo de actuación.
- Consejo.
- Cierre.
Todos los vídeos de las distintas patologías compartirán la misma estructura audiovisual de contenidos.
El usuario podrá maximizar el vídeo para poder verlo en pantalla completa.
ÁREA DE CONTENIDO
A continuación, en el menú lateral desplegable, y organizado mediante pestañas (tabs), el usuario tendrá acceso a contenido descargable referente a la patología seleccionada, como archivos Pdf, imágenes, transcripciones del contenido del vídeo, etc.
Las distintas pestañas serán:
- Patología y tratamiento
- Protocolo
- Consejo
- Surtido mínimo.
El usuario puede en cualquier momento volver al póster general cerrando el menú desplegable lateral, o desplazando el cursor directamente sobre cualquier otra área del póster inicial.
Presentamos esta propuesta inicial como punto de partida sobre el que empezar a desarrollar los contenidos definitivos.